Android notifications is an important part of creating an Android app, it allows us to get more user retention and can call back users to your app after they have it closed. A good example of local notifications is with Dualingo it will notify the user right before there streak ends, this pulls the user back into the app consuming ads and content. So that’s great but how do we do it in Godot?
Installing Your Android Build Template
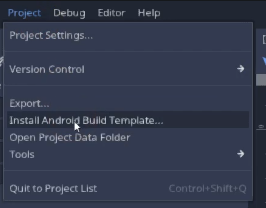
First we must install our android build template. So inside of Godot we need to go up to Project -> Install Android Build Template.

Setting Up Our Export
Once we have our Export template installed we need to go ahead and open up our export menu in Project -> Export.

Lets select our platform in this case im going to pick Android.
We need to add out Android Template so lets click add.. then Android

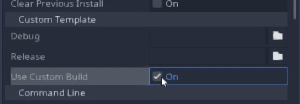
Inside that menu we need to check Use Custom Build under the Custom Templates section.
Downloading Our Addon
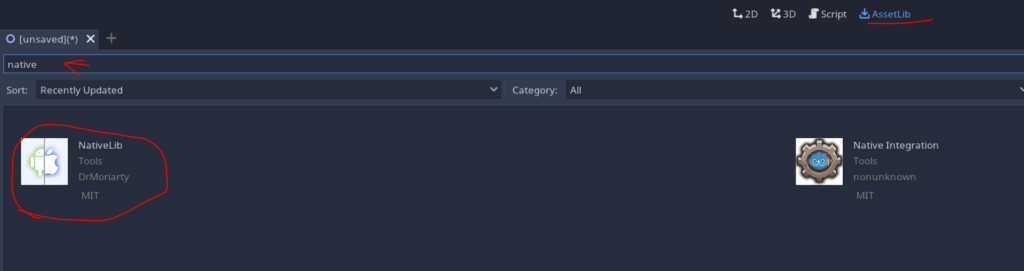
First we need to pull down our addon, lets head out to Godot and open our assitlib. We need to search for Nativelib, this is our repo of common Android/IOS addons. Lets install it, once we have installed it lets go ahead and enable it.

Go out to Project -> Project Setting.
Once we get our project settings open lets move over to the Plugins tab and enable our Nativelib addon.
Lets then open up or Nativelib addon
Its going to require us to have Python installed so go out to Python.org to install it.

Once we have Python installed lets select our Python from the nativelib by clicking on the Select Python button.
From here navigate to your Python Install in my case its c:\Users\YourUserName\AppData\Local\Programs\Python\Python39 and choose your Python.exe
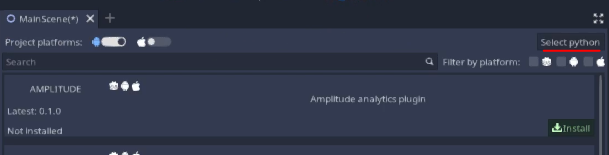
From here go down until you find “local notifications” and lets click Install

Now lets open up our export menu in Project -> Export.
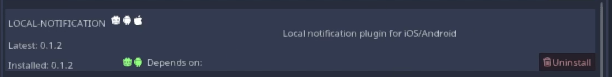
Lets scroll down a touch and find our plugins and enable our Local Notifications.
Setting The Scene
First we need to add our button to trigger our notification, so lets add a Node2D and right click it and add a button.
Lets click on our Node2D and attach a script. Im going to name it “Notification Controller” I do love my controllers!


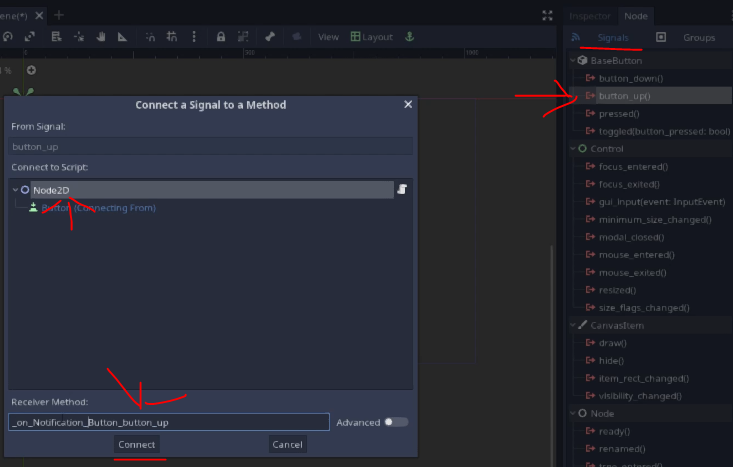
From here we can attach our button signal to our script, by clicking on our button. We then want to go to our inspector tab clicking on node and hook up a on button down signal. Once we have our button signal hooked up we can see our new callback in our script.
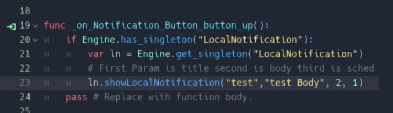
Inside of our button callback first we need to check for our Local Notification singleton.
We then need to create our local notification var ln and finally call our callback by calling ln.showLocalNotification(). The arguments we need to pass in is our title, the body of the notification, placeholder, placeholder

func _on_Notification_Button_button_up():
if Engine.has_singleton("LocalNotification"):
var ln = Engine.get_singleton("LocalNotification")
# First Param is body Second is title Third is Schedule in seconds (this works after the app is closed)
ln.showLocalNotification("Test Body", "test", 2, 1)
passExporting Our Project
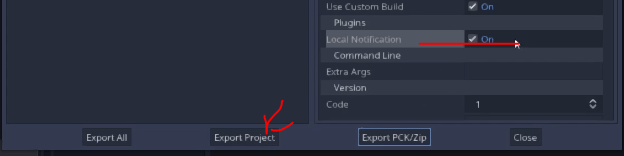
Once we have our code done we need to export our project in this case we are going to export as an apk. Lets go out to our export menu in Project -> Export.

Lets make sure our Local Notifications plugin is enabled.
Then lets click Export Project
Running on Device
Now lets run this on our device. If you have Android Studio installed with hyperV enabled you can run it directly in your machine, however if you cant then you can just copy your apk to your device and install it.
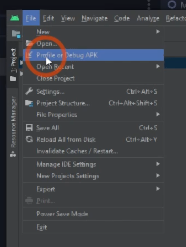
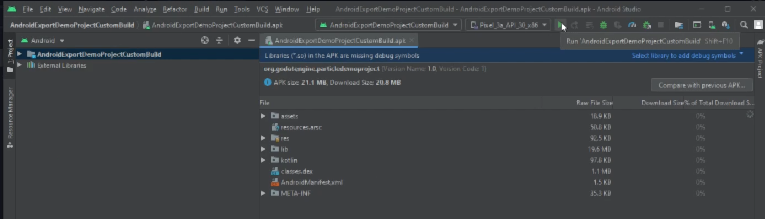
In my case im going to do it in my Android Studio. Open up Android Studio and select profile or Debug APK


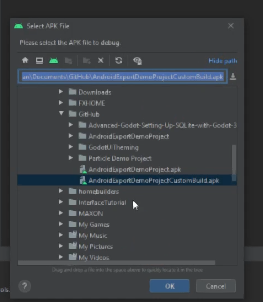
Select your Apk for Android Studio to open.
Lets click the play button once its loaded.


It will open up in the Android Emulator. Lets click our button!

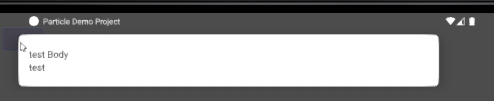
Look at that! It worked!
From here you can pretty much do whatever you want! The notification system is very powerful and can help you retain intrest in your game!
Companion Video
Hey if you liked this article and want to hear me yack on about the local notification check out my video:



