Admob is a great way to monitize your game, in this tutorial we are going to go and add admob into our godot project. we are going to create banner, interstisial ads, and reward ads. So thats what I have in store for you today so lets get started!
Installing The Plugin
First lets head out to https://github.com/Shin-NiL/Godot-Android-Admob-Plugin and pull down the Godot Admob plugin.
We will go out to Shin-Nil’s Github and go to his releases.


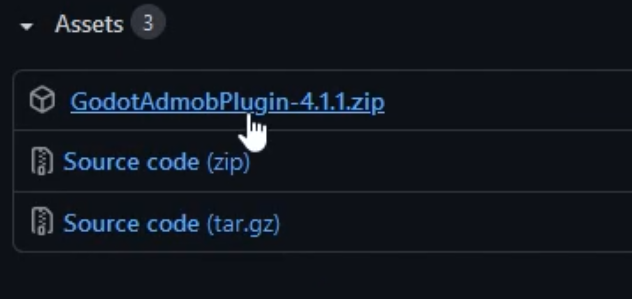
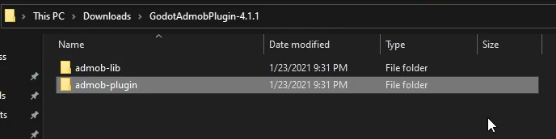
Lets go ahead and pull down the GodotAdmobPlugin.zip file in this tutorial we are using 4.1.1.
Installing The Plugin In Godot
Now lets get into Godot. First we need to install our android build template this will allow us to use the custom addon that we just downloaded.
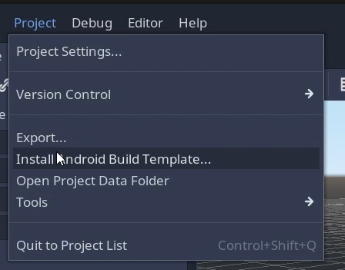
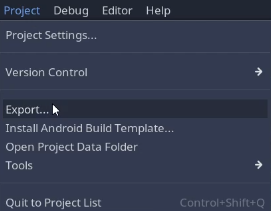
Lets first go out to our Project > Install Android Build Template to install our custom Android build template


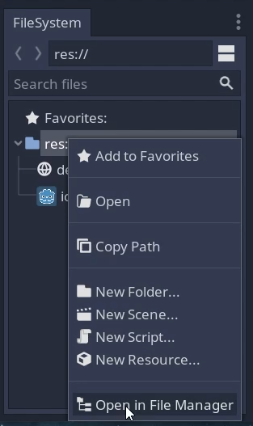
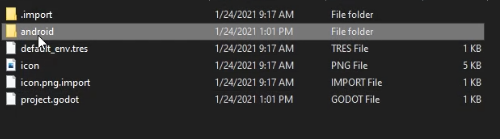
Now that we have our build template installed lets open our project in our windows file explorer, so right click our file system in the file system panel and click open in file manager.
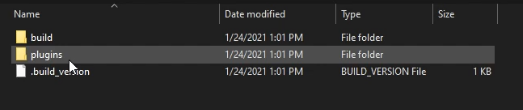
Go into android

Plugins

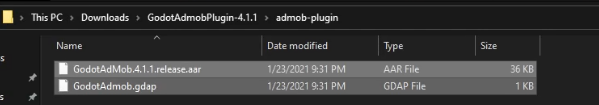
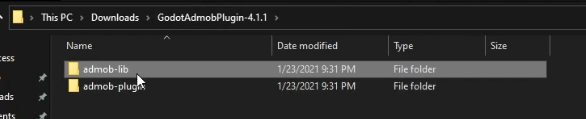
Back into our godot admob plugin folder lets navigate to our admob-plugins folder


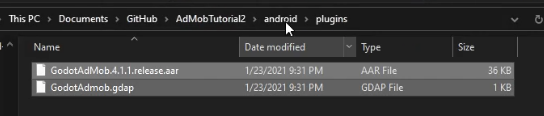
Inside of the admob plugin folder there will be two files. The first one is the aar file this is the actual code of the plugin. The next one is the GDAP file this describes the plugin for Godot to use.
Lets copy both and paste them into our Godot plugins folder.

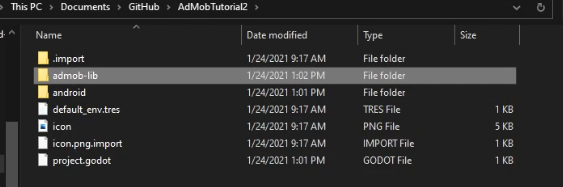
Next in our downloaded addons folder lets go back to the main folder and copy our admob-lib folder and paste it into our MAIN Godot project folder


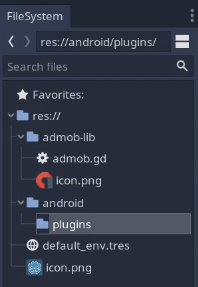
Your Godot Project Structure should look like this now.


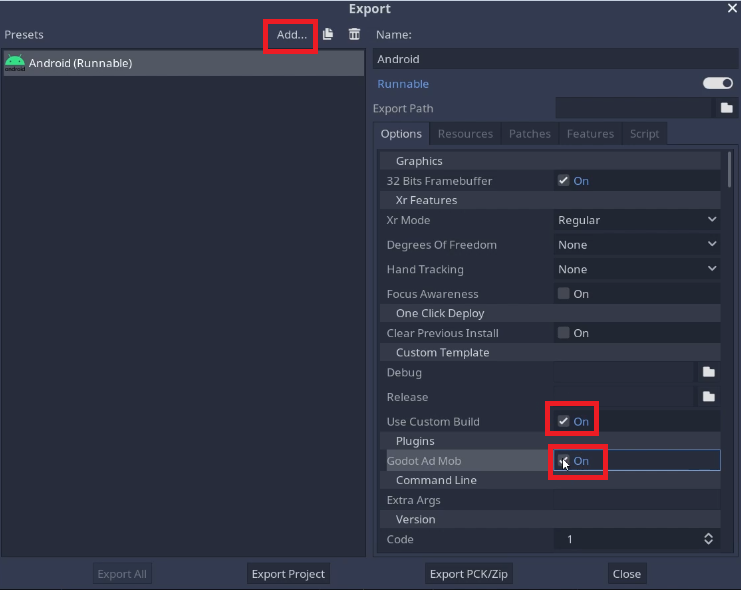
Now lets enable our plugin, lets go back into Godot and go to Project > Export.
First we need to add our export preset so click add > Android. Move down to the options section of our export template and head down to the Custom Template section. Enable our custom build and under the plugins heading enable out Godot AdMob plugin.


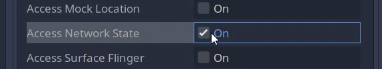
Scroll down to permissions and turn on Access Network State.

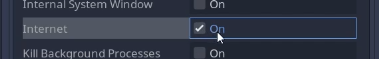
Be sure to turn on the internet access permission as well.
Creating Our Scene
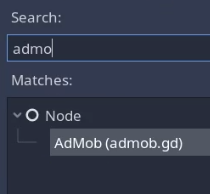
First lets add a control node. Then right click our control node and click add child, in the search lets search for admob and add our admob node into our project. Now lets save our scene in this case I just called it control. Now in this version of Godot 3.2, I had to restart Godot for it to load the node properly.


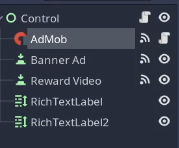
Once you reboot Godot, the icon should have changed to this.
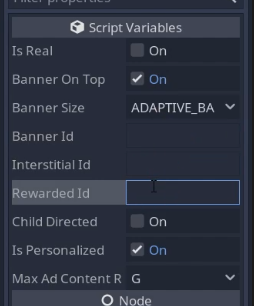
Now we are going to select our addon and in the inspector we have lots of options.


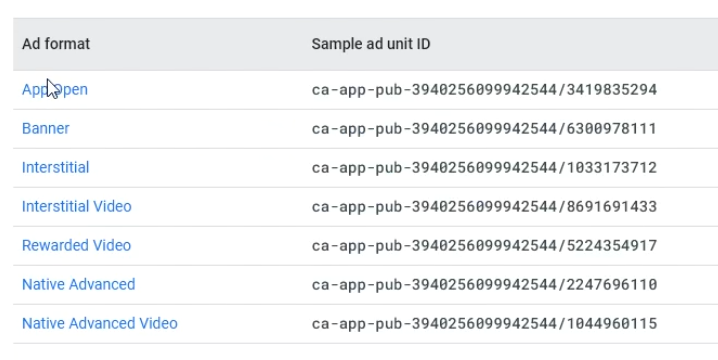
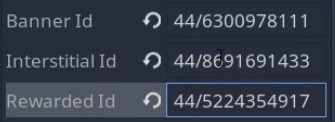
Now lets get our test ads! Head out to https://developers.google.com/admob/android/test-ads and check out our avaliable test ads. Lets input our ads into our script variables,

Now we are going to attach a script to our control node. In this case im going to name it SceneController. In our _ready we are going to load our reward video and banner.
func _ready():
$AdMob.load_rewarded_video()
$AdMob.load_banner()

Back in Godot add in two buttons and two text labels, these are going to allow us to connect some signels to our control node. We will connect our buttons on click signel to our control node.
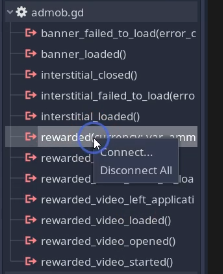
We also will select our admob and connect our rewarded signel to our control node as well.

func _on_Banner_Ad_button_down():
pass # Replace with function body.
func _on_Reward_Video_button_down():
pass # Replace with function body.
func _on_AdMob_rewarded(currency, ammount):
pass # Replace with function body.Back in our script it should look like this.
Lets add in our banner code. First we will load our banner get a refrence to your admob node in this case im using $AdMob and lets use load_banner to load the banner into memory and then display it using show_banner once its ready.
func _on_Banner_Ad_button_down():
$AdMob.load_banner()
$AdMob.show_banner()
pass # Replace with function body.
func _on_Reward_Video_button_down():
$AdMob.hide_banner()
$AdMob.show_rewarded_video()
pass # Replace with function body.var Reward = 0
func _ready():
$AdMob.load_rewarded_video()
func _on_Reward_Video_button_down():
$AdMob.hide_banner()
$AdMob.show_rewarded_video()
pass # Replace with function body.
func _on_AdMob_rewarded(currency, ammount):
Reward += 1
$RichTextLabel2.text = str(Reward)
pass # Replace with function body.Now on to our reward video. Lets first hide our banner you cannot have a banner and a reward video active. Now up in ready lets load our reward video. Finally lets show our reward video in our on_Reward_Video_Button_Down() function.
We also need to go in and increment our reward amount because the user watched our video. This will allow us to give our user currency that they can use in our game.
Interstitial ads are teh exact same if we add a button and add our load interstitial to our ready function, hide our banner and show our interstitial you’ll see its exactly the same as loading a rewared ad.
func _ready():
$AdMob.load_rewarded_video()
$AdMob.load_interstitial()
func _on_Interstitial_Video_button_down():
$AdMob.hide_banner()
$AdMob.show_interstitial()Setting Up Custom Android Exporting
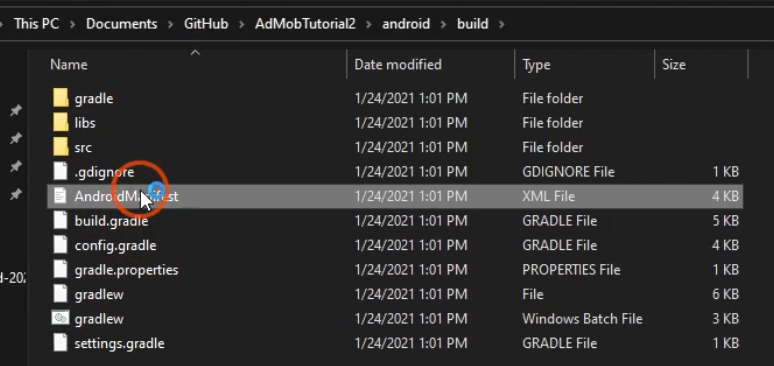
First we must open our android folder. Lets navigate to our Android->AndroidManifest.xml. This file is used to set up our android information, this is where we also can pass metadata used by our addons.

<!-- Custom application XML added by add-ons. -->
<!--CHUNK_APPLICATION_BEGIN-->
<!--CHUNK_APPLICATION_END-->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>
</application>
</manifest>Inside our manifest file scroll to the bottom and just above the </application> lets add in some meta-data this will have our AdmobID in it. In this case im using the test admob id.
Exporting
Before Exporting be sure to set a default scene or your project will not start.
Go ahead and click project export and export our android project. Lets copy it over to our android and install it.
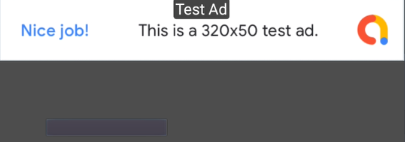
Once its installed lets launch our project and click on our banner ad button


And you will see our banner has been loaded!
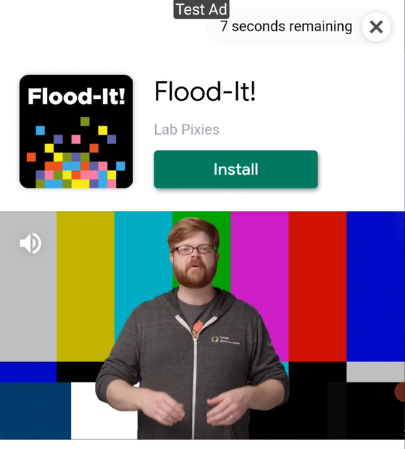
Click on our reward ad and you will see it hides our banner ad and shows our reward video!
Youll also notice our reward amound increased by 1!


If we click our interstitial button it will show us an ad! Simple Enough!
Conclusion
So there you have it! Adding in ads using admob is very simple for Godot! If you have any questions he me up on my discord or on my youtube channel and ill be more then happy to help




Without GDPR/CCPA using a User Messaging Platform plugin (nowhere to be found), all of this is useless.